When launching a new website, it can be frustrating to see pages briefly load with unstyled content before returning to the intended design. This issue is known as Flash of Unstyled Content (FOUC), and it can be unprofessional and disruptive to the user experience.

Before the page finishes loading, it may show some default styles. But once the page is fully loaded, it will display as intended with the correct styles.

In this article, we will discuss how to fix Flash of Unstyled Content during Divi website load.
Table of Contents
ToggleWhat is FOUC
FOUC stands for Flash of Unstyled Content. It’s a common issue that occurs when a web page is loading, and the content is visible briefly before the CSS styles are applied. This results in a brief moment of unstyled content flashing on the screen, which can be jarring and disruptive to the user experience.
FOUC typically occurs when the browser loads the HTML content before the CSS file is fully downloaded or processed. This can be especially noticeable on slower internet connections or when the CSS file is particularly large.
To prevent FOUC, web developers can use various techniques such as placing the CSS file in the header section of the HTML code, using inline styles, or using server-side rendering to send fully styled HTML to the browser.
By preventing FOUC, website owners can provide a better user experience by ensuring that their website appears smooth and seamless, without any jarring flashes of unstyled content.
To prevent Flash of Unstyled Content (FOUC) in Divi, there are various techniques that can be used. Here are some ways to address this issue
1. Add some lines of code.
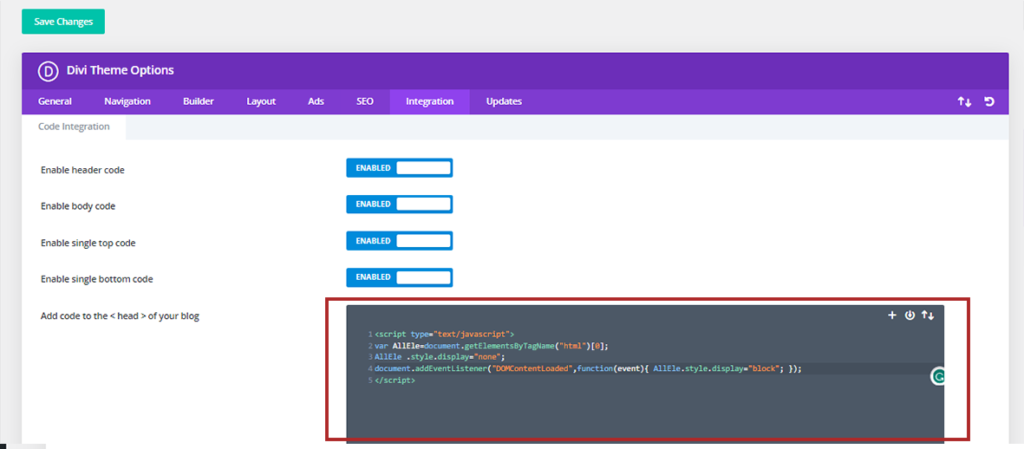
To prevent Flash of Unstyled Content (FOUC) on your website, you can add a few lines of code. If you have a child theme already set up, simply add the code to the appropriate file in the theme. However, if you don’t have a child theme, you can still add the code by navigating to DIVI > Theme Options > Integration and pasting it into the “Add code to the of your blog” field.
By adding this code, you can prevent FOUC and ensure that your website appears polished and professional from the moment it loads.
<script type="text/javascript">
var AllEle=document.getElementsByTagName("html")[0];
AllEle.style.display="none";
document.addEventListener("DOMContentLoaded",function(event){ AllEle.style.display="block"; });
</script>

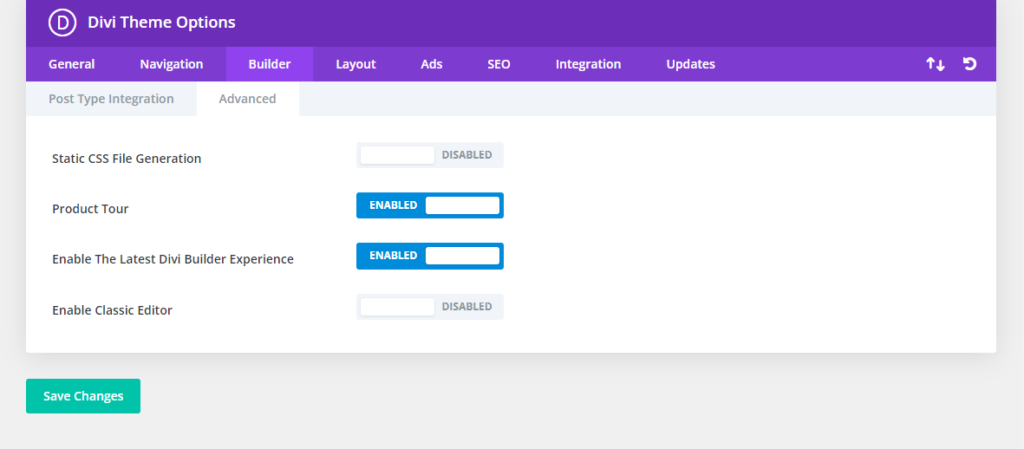
2. Disable Divi static CSS file generation
Disabling the static CSS file generation in Divi can have several benefits, especially if you’re facing Flash of Unstyled Content (FOUC) issues on your website. By default, Divi generates a static CSS file that contains all the design styles for your website. However, if you make changes to the design, the static CSS file may not update immediately, causing FOUC on page load.
By disabling the static CSS file generation, Divi generates CSS dynamically on each page load, ensuring that the most up-to-date styles are applied to the page. This helps to prevent FOUC and improve the overall user experience on your website.

In addition to preventing FOUC, disabling static CSS file generation can also improve website performance. Since the browser only loads the CSS required for that specific page, instead of a large static file with all the styles for the entire website, this can lead to faster load times and improved website speed.
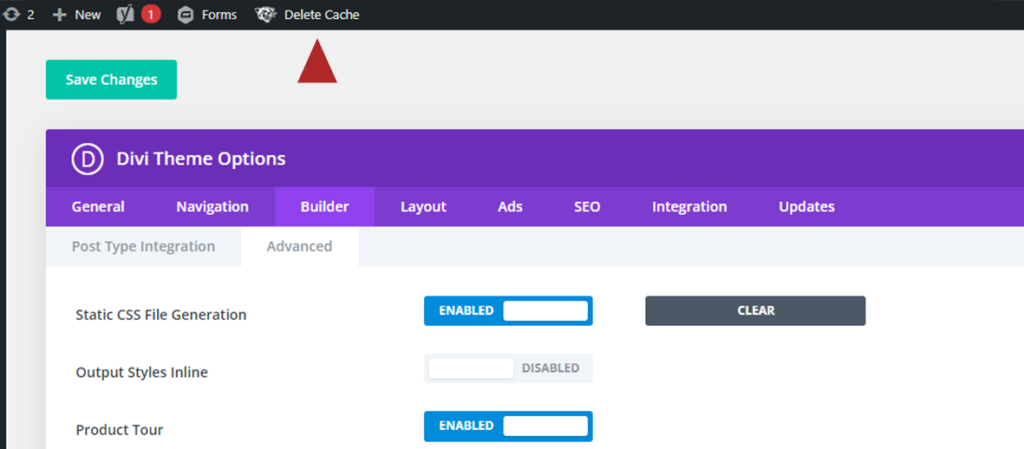
3. Clear Your Cache after every update
Clearing your cache after every update is necessary to prevent FOUC (Flash of Unstyled Content) because cached files can contain outdated styles and content. When you update your website, the new changes may not immediately reflect in the cached files, causing FOUC when the website is loaded.
By clearing your cache after every update, you ensure that your website loads the most up-to-date version, without any outdated styles or content. This helps to prevent FOUC and improve the user experience on your website.

Additionally, clearing your cache can also help to improve website performance. Caching is a technique used to store frequently accessed data in a temporary storage area, which can help to reduce server load and improve website speed. But, if the cached files become outdated, this can have a negative impact on website performance.
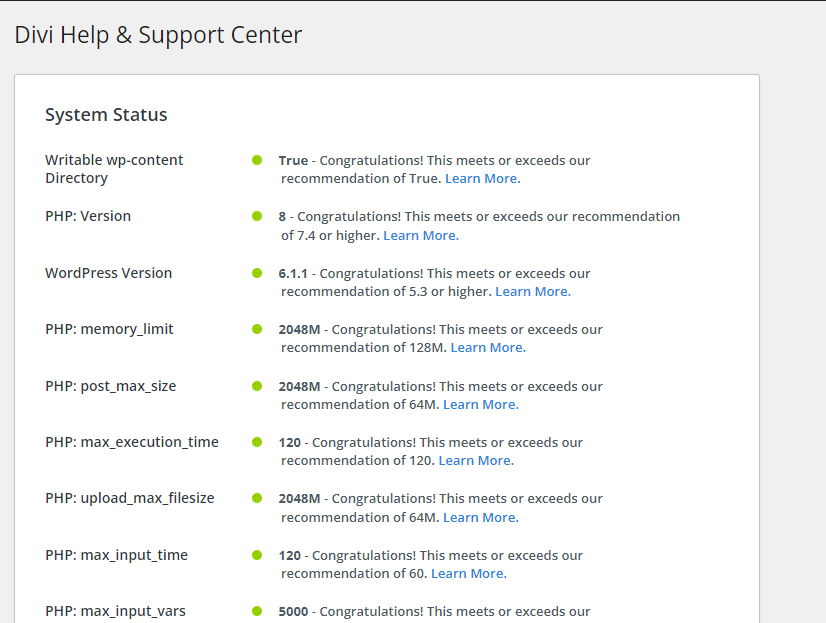
4. Check the system status
One common cause of FOUC is a plugin or theme conflict that may be affecting your website’s functionality. The system status check can help identify any compatibility issues between your website and the server environment or any plugin conflicts that may be affecting your website’s functionality.
Additionally, the system status check can help identify any issues related to website speed and performance, which can also contribute to FOUC. For example, if your website is experiencing slow load times due to server issues, this can cause FOUC to occur.

To check the system status in Divi, navigate to the Support Center by going to Divi > Support Center in the WordPress dashboard. From there, you can view the System Status section to check for any potential issues with your website’s server environment, plugins, or themes
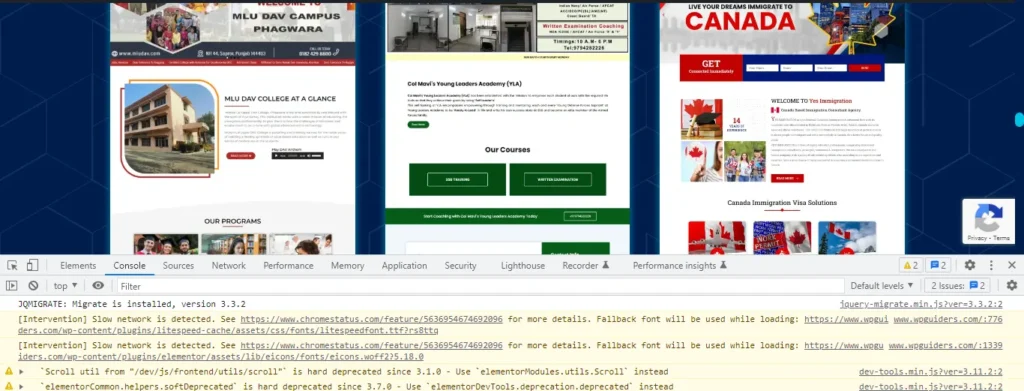
5. Check the console errors
When experiencing Flash of Unstyled Content (FOUC) on your website, it’s important to check the browser console for any errors that may be causing the issue. To access the console, simply right-click on the page where the FOUC is occurring and select “Inspect” from the dropdown menu. This will open the browser developer tools, where you can view the console tab to check for any errors.
Common errors that can cause FOUC to include issues with the loading of external resources such as CSS or JavaScript, and conflicts with plugins or themes. By identifying any errors in the console, you can help to prevent FOUC.

6. Enable the “Minify and Combine” CSS Option
In the DIVI Theme Options, navigate to the “Builder” tab and check the “Minify and Combine” CSS option. Enabling this option will optimize the delivery of CSS files, reducing the chances of FOUC.
7. Enable the “Minify and Combine” CSS Option
Consider using performance optimization plugins like WP Rocket or Autoptimize. These plugins offer advanced options to control the loading of CSS files. You can defer rendering or load critical CSS inline to prevent FOUC effectively.
8. Inline Critical CSS
Extract the critical CSS for above-the-fold content and include it inline within the section of your HTML. This ensures that the essential styles are applied immediately, reducing the occurrence of FOUC.
Conclusion
In conclusion, experiencing Flash of Unstyled Content (FOUC) on your website can negatively impact user experience and make your website appear unprofessional. However, by following the steps outlined in this guide, you can easily prevent FOUC from occurring on your Divi website.
If you need further assistance or guidance with your website, visit WPGuiders for more helpful resources and tools. Don’t let FOUC hinder your website’s success – take action today to ensure a smooth and polished user experience.
Surinder Sahni is the founder of WPGuiders, a website dedicated to providing quality WordPress tutorials, guides, and reviews. With a passion for technology and a desire to help others. In addition to running WPGuiders, Surinder enjoys spending time with his family, traveling, and staying up-to-date with the latest developments in the WordPress community.